日向坂46FC解約手順メモ【2022/10月版】
AKB48 Mailの解約方法(備忘録)
月額会員で3人登録してるけど、現在活動休止中の推しメンが復帰したら
1人だけ登録するにはメンバー3人分の月額会員自体を退会する必要がある
ということで、その方法について分かりにくいので備忘録として、
整理しておく(Φω|
つうか、キャリア決済で支払ってる場合、退会自体は難しくはないけど、
1年前まで有効だった退会手続き手順だと支払い方法が異なるだけで、公式
サイトの画面下部には実行ボタンが表示されないユーザを惑わす仕様
になってて、AKB48公式サイトもauとかSo-netとかTSUTAYAのUIと一緒だな
って思ったw
[手順]
1. auIDで予めログインしておく。
(iphoneのデフォルトブラウザをSafariからChromeやBrave等の他のブラウザ
に変更してる場合、auはSafariをデフォルトブラウザとして起動しようとする
ので、予め再設定したデフォルトブラウザでログインする必要あり)
2. AKB48 Mailにアクセスし、AKB48グループIDとそのパスワードでログイン。
(こちらもiphoneのデフォルトブラウザでアクセスする必要あり)
3. AKB48 MailでAKB48 Mail退会方法をサイト内検索すると、なぜか「auIDで退会」
というボタンが出てくるので、そのボタンを押すと即時退会処理が完了する。
こちらの方法での退会処理は、AKB48 Mail自体の会員の退会処理を実行するため、
改めて推しメンだけ登録するにはAKB48 Mailの新規会員登録から実行しないと
いけなくなるオチがあるwww
全く意味ね~wwww(ΦωΦ;;;
でもアプリじゃなくて、スマホのブラウザで公式サイトにアクセスする方法だと、
auIDでのキャリア決済で申し込むパターンだから結局、月を跨ぐまで新規会員
登録は見送ったほうが良いパターン。
一体どうして、こんなに見通しの悪い使いにくいUIが流行ってるんだろうか?
と、頭を抱える。
まぁ自分がスマホアプリやスマホ向けサイトを開発する際の参考には
なるけれど。流行りだとしたらひどいなー。
いろいろ調べたけど、細かい仕様が変更されてるせいで昔の情報が
殆ど役立たなかったw
昔と言っても1年前の情報で既に役立たないwww
[参考サイト]
Notepad++にダークモードを設定する
在宅勤務で使用している業務PCのNotepad++にダークモードを設定
したので自宅の個人ノートPCのそれにもダークモードを設定しようと
したが設定以下にDark Modeがなかったので調べたら、
ver8.x以降で利用できる という記事を読んで、自分のを確認したところ
ver7.9だったwww(Φω|
[手順]
1. 公式 にアクセス。
2. Current Versionがver8.xであることを確認し、Portable(7z)または
Mini-portable(7z)をDL。
※もちろんインストーラーを使用した場合は、アプリからupdateを
実行しても可。
3. 7zipで2を解凍し、デスクトップにショートカットを作成。
4. Notepad++を起動し、メニューから[Settings] - [Preferences...]を
選択。

5. Dark Modeをクリックし、Enable dark modeをチェックして有効化。

これで、目に優しいNotepad++が出来上がり!(ΦωΦ)
Braveにダークモードを設定する方法
今まで使用していたFirefox Developer Editionでアクセスできないサイトが
徐々に増えてきたのでデフォルトブラウザをChromium系のBraveに変更した。
Edge、Firefox、ChromeではDark Readerを利用して設定してるけど、
Braveでダークモードに設定する方法を知らなかったので調べてみたので
メモしておく(Φω|
[設定手順]
1. アプリのテーマ
①Brave右上のメニューボタンをクリックしメニューから「設定」を選択する。

②設定画面左のサイドバーから「デザイン」を選択し、画面右側のテーマから
「ダーク」を選択(デフォルトは「Windowsと同じ」)する。


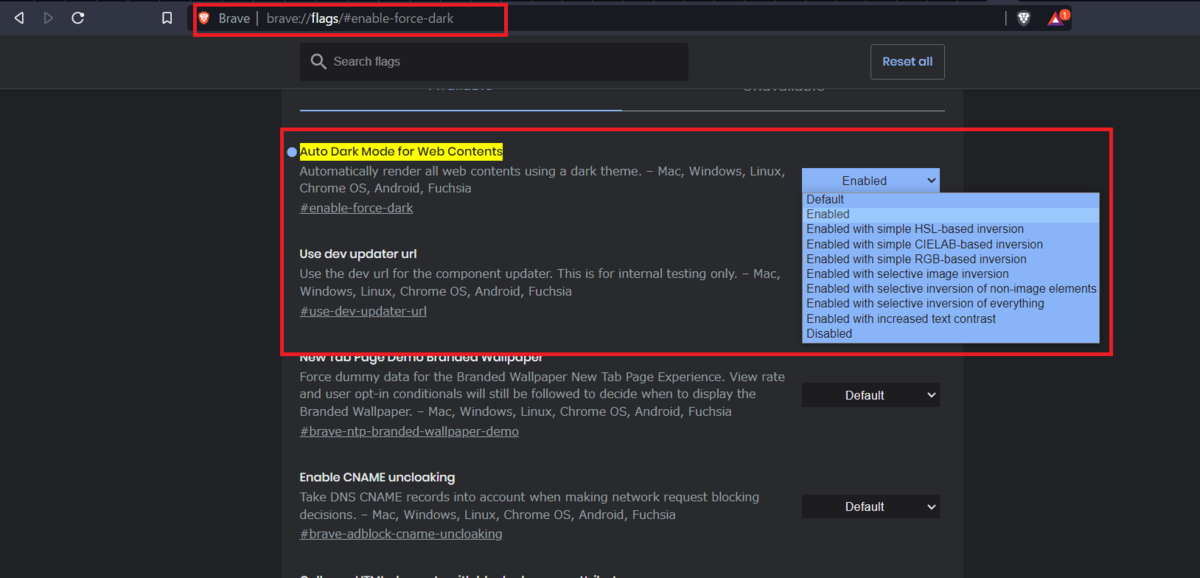
2. Webサイトの表示
①アドレスバーに下記URLを入力しEnter実行する。
brave://flags/#enable-force-dark
②検索結果一番上に「Auto Dark Mode for Web Contents」が黄色で強調表示
される。
③②の右にあるリストを「default」から「Enabled」に変更する。

④Braveを再起動し変更の反映を有効にする。
[参考サイト]
推しの中華ドルの情報収集をするためにPCからメアド経由でWeiboアカウント作成に失敗した話
日本から中華市場向けの中華ドルを追うのが本当に大変なので、
ファンの多くがやってる中国版Twitterとして著名なWeiboのアカウント
をPCで作成して情報収集しようかと思って試してみたら、メアド経由
でアカウント作成に失敗したので、それについて現時点までの情報
をまとめておく(Φω|
ちなみに、スマホに届いた電話番号認証の6桁の番号入力までは
順調だったけど、各種参考記事にあったSubmitボタンのクリックで
異常に時間がかかり、ブラウザを更新したら半完了状態で日本の番号
で認証してるのに、中国の番号で仮登録が完了していたというオチが
あったwww
そのため国際版アプリからログインはできるけど、次の画面の電話番号
認証で日本の国別番号が選べない(中国の国別番号一択)状態で先に進めない
ため、退会処理もおそらくできないと思われる。
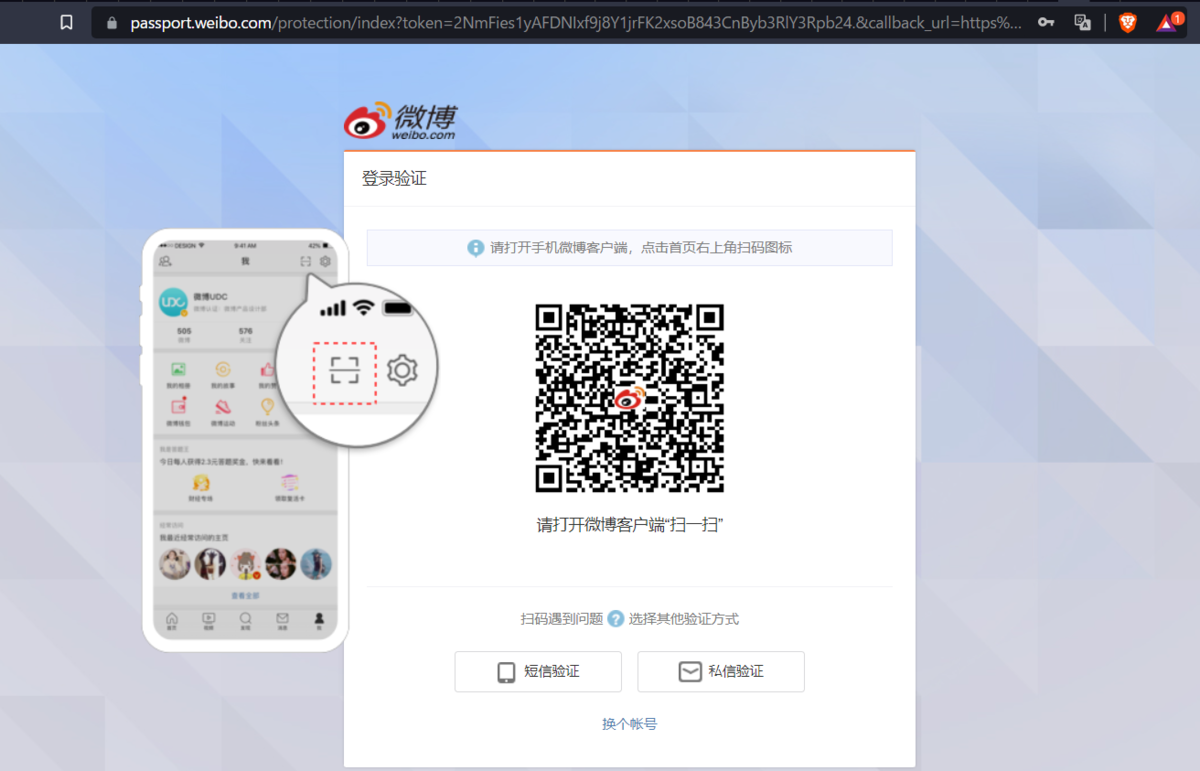
ちなみにブラウザ版でTopページからログインを実行すると、次の画面で
スマホアプリでQRコード認証を要求するチュートリアル画面になる。

当然、ここから先に進まないようになっている。
窓口に英語で問い合わせができればよいのだがなー。
中国語の勉強も当然やらないとダメだなと痛感し続けてる。
これは別に調べておく。
iphoneで中華アプリを使うの面倒くさいよー。
まじで中華スマホで中華ドル追う用の専用泥端末を用意しないと
無理かもー的な流れで大草原だったw
[アカウント作成手順]
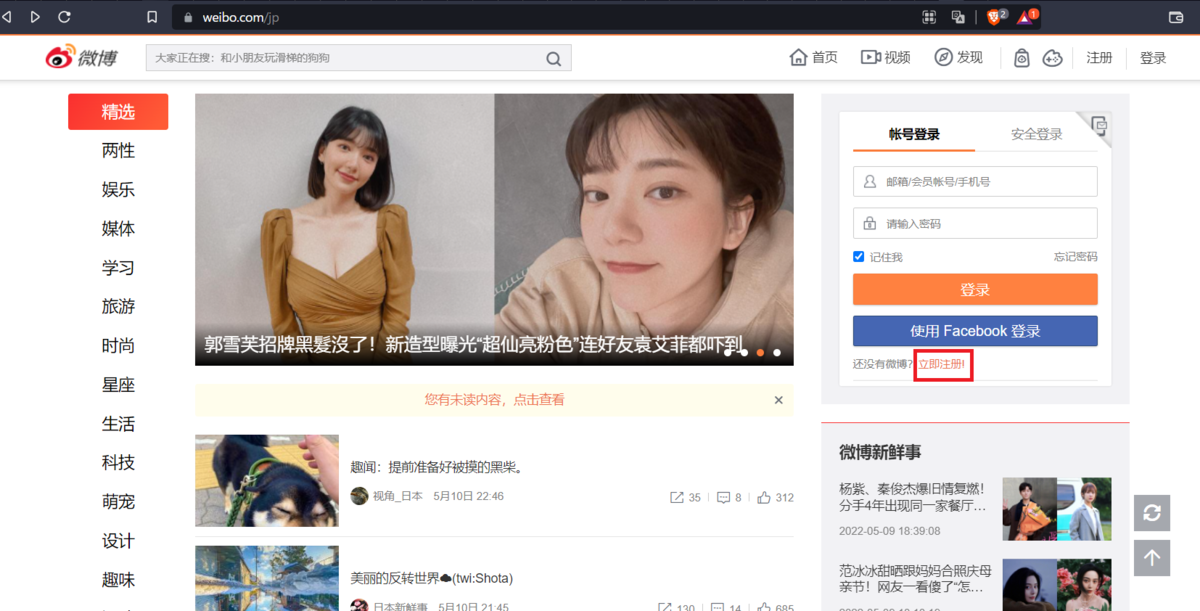
1. Weibo公式のTopページにアクセス。
2. ログインフォーム下の「今すぐ登録」リンクをクリックし、新規登録画面へ。

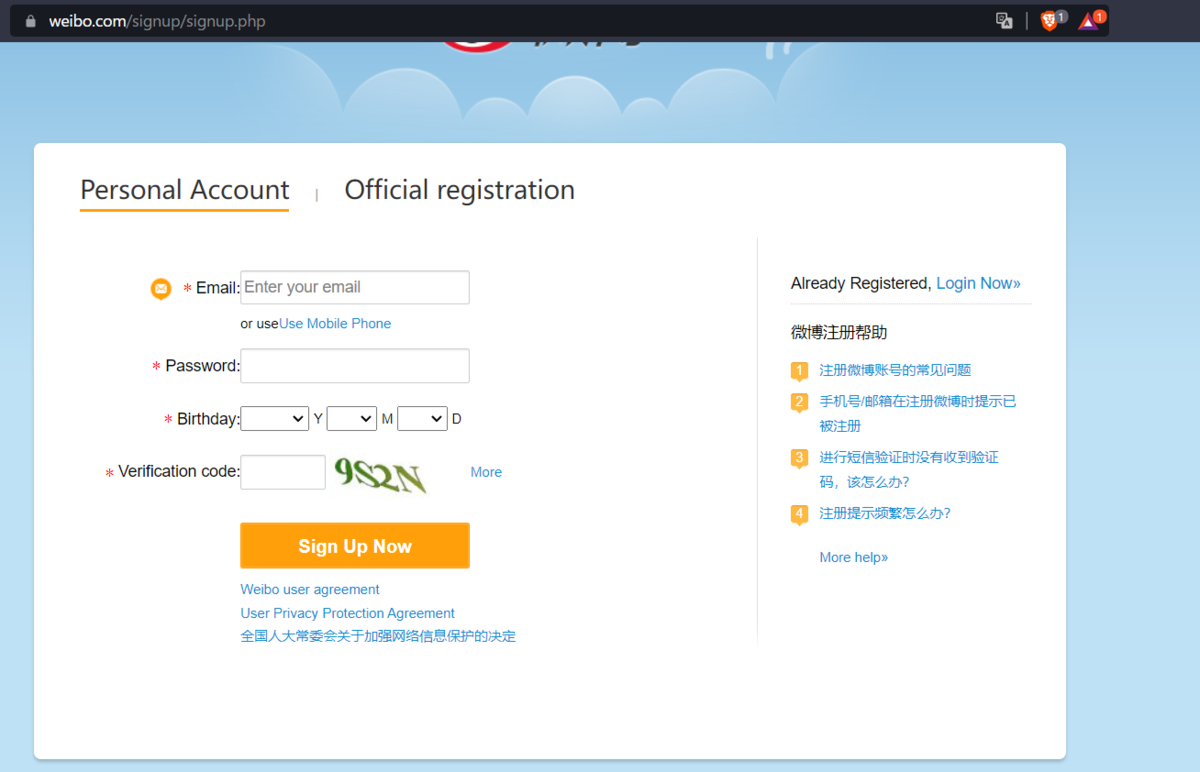
3. 新規登録画面で、上からメールアドレス、パスワード(好きなものを任意で)、
生年月日、認証コードを入力し、[Sign Up Now]ボタンをクリック。

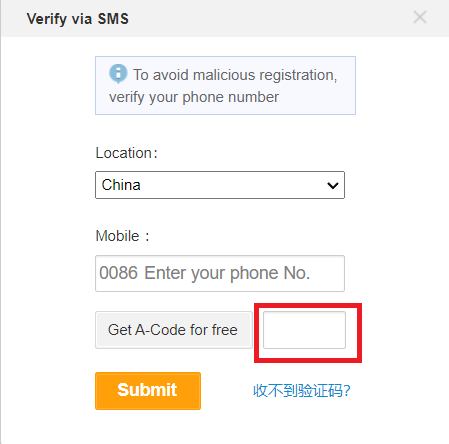
4, スマホ認証ダイアログが出てくるので、LocationにJapanを選択すると国別番号
が「0081」に変わるので、所持しているスマホの番号を先頭の0を抜いた
「90」または「80」で始まる10桁を入力し、終わったら、[Get A-Code for free]
ボタンをクリック。

5. スマホのSMSに送られた6桁の認証番号を右の入力フォームに入力し、
[Submit]ボタンをクリックし、スマホ認証を実行。
※ここで問題のすぐにSubmitが完了しない問題が発生し、10分以上待たされるが
ぐるぐる回るだけで完了しない。
ブラウザをF5で更新すると、3の登録画面に戻るが再登録しようとすると
既に登録されているメールアドレスですという中国語の警告メッセージが
フォームの右隣に出る。
6. 日本のAppStoreでWeibo国際版アプリをDLしインストール。
7. 3で入力したメアドとパスワードでログイン実行。
8. ログイン自体は成功するが、次の電話番号認証画面で日本の国別番号が
選択できないため、それ以上先には進まない状態で終了。
[参考サイト]
VirtualBoxのManjaroが空き容量不足のためディスクのパーティション自体を拡張した件【作業中】
pamacがソフトウェアアップデートを実行中に「空き容量が足りないため
トランザクションの取得に失敗しました」というエラーを吐いて終了した
ため、VirtualBoxに割り当てたManjaro領域のみならず、大元のVitrualBox
自体に割り当てたパーティションを拡張するための手順をメモ(Φω|
[VirtualBox領域と未割当領域の間の回復用パーティション削除の手順]
1. 現在のVirtualBox領域(Volume D)をUSBメモリ(128GB)にバックアップ。
2. Volume (E)に割り当てていた領域を削除し未割当領域を作成。

3. コマンドプロンプトを管理者モードで起動。
4. 「diskpart」と入力しEnter.

5. 「list disk」と入力しEnter. -> 対象ディスクの中身が何なのか把握するため

6. 「ディスク0」を選択 -> 「select disk 0」と入力しEnter.

7. 「list partition」と入力しEnter. -> 回復パーティションがどれなのか把握するため

8. 「select partition 5」と入力しEnte.
-> 結合したいパーティションの間の回復パーティションを削除するため選択

9. 「delete partition override」と入力しEnter. -> 8で選択したパ=ティションを削除。

10. 再度、「ディスクの管理」を開き、未割当領域を使用し、Volume Dの
パーティション拡張を実行。

11. 拡張するボリューム(D)を右クリックし、メニューから「ボリュームの拡張」
を選択。

12. 「ボリュームの拡張ウィザード」で、[次へ]をクリック。

13. [次へ]クリック。

14. [完了]をクリック。

15. ディスク管理で未割当領域が拡張されたことを確認。

[VirtualBoxの仮想マシンのディスク容量を増やす手順]
1. 「ファイル」 - 「仮想メディアマネージャー(V)」を起動。
2. サイズを96.0GB -> 128.0GBに増やし、[適用]をクリック。

3. [閉じる]をクリックし、仮想メディアマネージャーを終了。
[VirtualBox上のManjaro側で拡張したディスクを利用可能にする手順]
1.
[reference]
AKB48グループの月額動画を解約する
STU48の推しメンが全員卒業してしまったのと、コロナ禍でKpopやCpop
に興味が出てきて一気に興味がなくなったので、DMMのライブオンデマンド
の月額見放題を解約した手順についてメモしておく(AKB48はまだ契約中なので)。
[手順]
1. DMMにログインする。
2. 「DMMアカウント情報」 - 「サービス利用情報」 - 「動画/月額動画 AKB48
グループ」の順にたどる。
米「サービス利用情報」は左側にあることに注意。
3. 2で契約中のリストが表示されるので、そこでSTU48のを選んで解約を実行。
あとは、ウィザードに従い解約理由などを入力して「解約」ボタンをクリック
すればOK。
※末締めかと思っていたら月末に解約を実行すると21日までは見れるよって
書いてあったので20日前後で解約処理するのがいいらしい。
[参考サイト]