Manjaro GNOME 18.0_x86-64 でpurescript-spagoが動かない時はAURでncurses5-compat-libsインストール推奨
halogenは従来のpulpとpsc-packageでもpurescript-setsをfork
しなくても含まれてるから、あえてspagoを試さなくても
いいけど、spagoを試してみたいなと思ってhalogenを学習
する予定のディレクトリでインストールを実行したら、ローカル
プロジェクトの方もシステムにグローバルインストールもどっち
もインストール自体は成功するけど、spago initが動かない。
詳しく見たら、libtinfo.so.5がないという以下のエラーでコケていた。
error while loading shared libraries: libtinfo.so.5: cannot open shared object file: No such file or directory.
以前も、pscコマンドを実行しようとして同じエラーが発生していた
のを思い出して、同じシンボリックリンクを作成する方法で対応してみた
けど、動かないので、改めてライブラリ自体をAURでインストールする方法と、
シンボリックリンクを削除する方法を調べて試した手順などについてまとめる。
purescript-spagoの使い方は、ドキュメントを更に詳しく読んで、flareを
インストールする際に試そうかなと(Φω|
[手順]
1. AURでncurses5-compat-libsを検索。
% yay -Ss ncurses5-compat-libs
2. yayで1をインストール。
% yay -S ncurses5-compat-libs
※誤って、libtinfo.so.6やlibcursesw.so.6でシンボリックリンクを
作ってしまった場合は下記方法で削除しておく。
% sudo unlink /usr/lib/libtinfo.so.5
3. 直前にシステムにインストールした、purescript-spagoが
動くか確認。
% spago version
0.6.4.0
※動いてるので、シンボリックリンクの代用よりncurses5-compat-libs
のインストール推奨らしい。
[参考サイト]
Mac にインストールしたManjaro GNOME 18.0_x86-64にAURヘルパーとしてyayをインストール
仕事で使用しているMacのVirtualboxにManjaro GNOME 18.0_x86-64
に入れたけど今回は日本語情報も多く、評判の高いGo製のyayを
インストールしてみたので基本的な使い方についてメモして
おく(ΦωΦ)
インストールについては、pakkuとあまり変わらないけど。
基本的な使い方がyaourtに近いような気がした。
しかも軽いような気が?(Φω|
[手順]
1. インストール
1-1. aur.archlinux.orgからyayをclone。
% git clone https://aur.archlinux.org/yay.git
1-2. yayへ移動しmakepkgでインストール。
% cd yay
% makepkg -si
2. yayでインストール
(ex) yayでプログラマブルフォントのrictyをインストール。
% yay -S ricty
3. yayでパッケージの更新
3-1. 基本の使い方
% yay
3-2. 更新確認プロンプトを出さずにパッケージ更新。
% yay -Syu --noconfirm
4. 不要になったパッケージの削除。
% yay -Yc
5. パッケージの検索。
% yay -Ss <package_name>
[参考サイト]
Manjaro GNOME 18.0_x86-64にpurescript-halogenをpsc-packageで入れてみるテスト
ここ数日前からpurescriptのローカル環境の構築をいろいろ
試してみている。
2つ前くらいの記事で試したやつは、考え直したら邪道だった
ので、プロジェクト内で完結できる方法を模索している。
で、公式でいまだに、pulpとbowerをグローバルで使え情報が
載ってるけど、bowerやめてpsc-packageに移行しよう情報が
一昨年半ばから出回ってるのもあり、そちらのコマンドを実際に
パッケージを入れることで試してみたテスト(Φω|
(まぁビルドツールとパッケージマネージャが一体化してるspago
も気になるけどね)
しかし、インストールしたいのはpurescript-flareだけど、ドキュ
メントで理解した通りにjsonファイルを編集してコマンドを
叩いてもエラーで解決策が見えないので、halogenインストール
で試してみた。
おそらくだけど、forkしてきて、タグを作成後、package.json
にflareと依存ライブラリを追加しないとダメなんじゃ?
って思っている(Φω|
少なくともローカル開発環境にはそれで入る。
ついでに、flareの本体は0.12.0で動くように対応されてるけど、
それ以降も動くのか試したいから、どっちも自分の垢ページに
forkして対応しないとダメだ。うん。
[手順]
1. ローカルにpsc-packageでhalogenのインストールを試す
ディレクトリを作成して移動。
% mkdir purescript-env-test
% cd ~/workspace/purescript-env-test
2. purescriptをインストール。
% npm install -S purescript
3. 簡易版package.jsonを作成。
% npm init -y
4. psc-packageをインストール。
% npm install -S psc-package
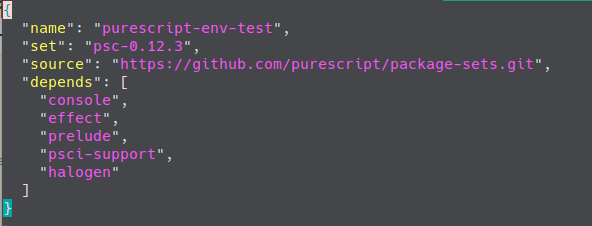
5. psc-package.jsonを作成し、halogenを"depends"に追加。
"set"に設定するのは、package-setsのリポジトリのタグ名。
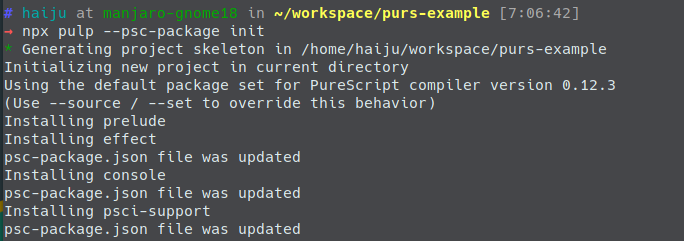
% npx pulp --psc-package init
% nvim ./psc-package.json

6. psc-packageでhalogenをインストール。
% ./node_modules/.bin/psc-package install
Install completeと表示されればOK。
※今はローカル環境構築のTipsをまとめてるとこなので
公式のサンプルコードを試すのはまた今度。
[参考サイト]
Firefox Developer Editionを起動してURLが開けない時に確認すること
ManjaroでもpacmanでFirefox Developer Editionが
インストールできるようになった、うれしい!!!
と思って早速、起動してみたらURLが開かない!?
ということで、忘れないうちに確認した設定と手順を
メモしておく(Φω|
[手順]
※ちなみに利用してるのは英語版だけど、日本語版も
確認するところは同じだと思う。
1. 右上端のメニューボタンをクリック。

2. 1で開いたメニューからPreferencesを選択。

3. General > Network Settings でSettings...をクリック。

4. Connection Settingsダイアログ一番上の、Proxy設定で
デフォルトがUse system proxy settingsになっているので
No proxyを選択し、右下のOKボタンをクリック。

5. Firefox Developer Editionを再起動しManjaro公式サイトが
表示できてればOK。
※もちろん、任意のURLが開ければOK。
[参考サイト]
homeディレクトリ以下にpurescript開発環境を構築してみる
ブログを書いてる途中で、プロジェクトごとと言わず
いっそのこと、homeディレクトリ以下にpurescript自体の
環境を持ってきて、その下にプロジェクトをまとめた方が
よくね?と思って検証してみたのでメモる(Φω|
ただし、その方法がpurescriptのお作法として合ってるのか
は知らないw
[手順]
1. homeディレクトリ以下に、purescript開発用のディレクトリを作成。
% mkdir purs-env
2. 最小限のpackage.jsonを作成。
% cd purs-env
% npm init -y
※ 今回は、npxでpulpを動かすのでscriptにpulpを登録しない。
3. 1にpurescript, pulp, psc-packageをインストール。
% npm install purescript pulp psc-package
4. purescriptとpsc-packageのエイリアスを .zshrcに定義。
% vim ~/.zshrc
alias purs="~/purs-env/node_modules/.bin/purs"
alias psc-package="~/purs-env/node_modules/.bin/psc-package"
5. 念のため、バージョンを動かして動作確認。
% npx pulp --version
Pulp version 12.3.1
purs version 0.12.3 using /Users/j001395/purs-env/node_modules/.bin/purs% psc-package --version
0.5.1% purs --version
0.12.3
6. 1以下にサンプルプロジェクトを作成。
% mkdir purescript-hello
7. 6でスケルトンを作成。
% cd purescript-hello
% npx pulp --psc-package init
8. サンプルコードを修正し、ビルド+実行。
% npx pulp run
purescript をローカルにインストールして動かす
昨日書いたブログのコメントにいただいた方法と更に調べた
方法でローカルのプロジェクトルートにインストールした
purescriptを動かしてみたので備忘録としてメモる(Φω|
[手順]
1. ローカルにプロジェクトpurs-exampleを作成。
% cd workspace
% mkdir purs-example
2. package.jsonを最小限で作成。
% npm init -y
3. npmでpurescript, pulp, psc-packageをインストール。
% npm install purescript pulp psc-package
4. package.jsonのscriptにpulpを設定。
% nvim package.json
5. .zshrcにpurescriptとpsc-packageのエイリアスを定義。
% nvim ~/.zshrc
alias purs="~/workspace/purs-example/node_modules/.bin/purs"
alias psc-package="~/workspace/purs-example/node_modules/.bin/psc-package"% source ~/.zshrc
6. 念のため動作確認。
% npm run pulp --version
6.9.0% npx pulp --version
Pulp version 12.3.1
purs version 0.12.3 using /home/haiju/workspace/purs-example/node_modules/.bin/purs% purs --version
0.12.3% psc-package --version
0.5.1

8. サンプルプログラムのビルドと実行。
予め、”Hello, sailor!"を”Hello, world!"に修正しておく

以下略

[参考サイト]
PureScriptのビルドツールのpulpコマンドをローカルインストールしたら動かない件
purescriptのドキュメントを読んでみると、基本グローバル
インストールになっているけど、Elm等と同様にプロジェクト
ごとに使ってみようと思い、あえてプロジェクトルートに
インストールしてみたら、purescriptとpsc-packageは問題
ないけど、pulpだけ動かない。
もしかしたら、pulpだけ動くコマンドが違うのかもしれない
と思ってドキュメントを読んでるけど、今のところ、よく
わからないので、情報を整理してみる(ΦωΦ;)
[手順]
0. nvmでNode.jsをインストール。
1. npm install <package_name> で試す。
1-1. PureScriptを試すプロジェクトディレクトリを作成。
% mkdir purs-example
1-2. 最小限のpackage.jsonを作成(空でもいいらしい)。
% cd purs-example
% npm init --y
※ --saveしなくても今はデフォルトになってるらしい。
※ dependenciesにnpm install <package_name>でインストールされた
パッケージが設定されるらしい。↓

1-3. purescript, pulp, psc-packageをnpm installでインストール。
% npm install purs pulp psc-package
./node_modules/.bin は以下。

ここで、psc-packageが .exe になってるが、Manjaroにインストールしている。
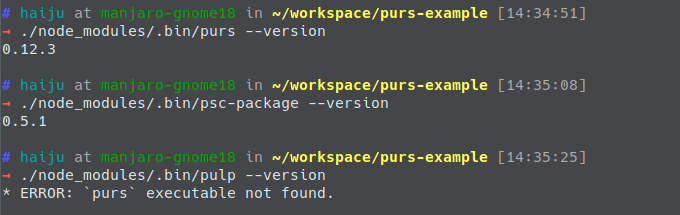
1-4. 1-3でインストールしたバージョンを確認。

pulpの時に、purs (purescriptのコンパイラ) が見つからないと言われている。
どうも、プロジェクトルートの node_modules/.bin 以下を見てないっぽい。
2. npm install <package_name> --save-dev で試す。
2-1. --save-dev を検証するディレクトリを作成。
% mkdir purs-test
2-2. 最小限のpackage.jsonを作成。
% cd purs-test
% npm init --y
2-3. プロジェクトルートにpurs, pulp, psc-packageをインストール。
% npm install purs pulp psc-package --save-dev

※ --saveがデフォルトになったということで、--save-devを
実行すると、devDependenciesにそれぞれ書き込まれる。
1-3, 1-4を同様に試すが同じ結果のため省略。
3. グローバルインストール
3-1. purescript, pulp, psc-package をグローバルインストール。
% npm install -g purescript pulp psc-package
3-2. 各コマンドのバージョンを確認。

※上記より、pulp はpursの実行形式ファイルをローカルの ~/node_modules/.bin/
じゃなくて、/node/versions/bin 以下を無条件に探しに行ってるということなのか?
ということは、少なくともpurescriptはグローバルにインストールする必要が
あるらしい。
3-3. プロジェクトを作成。
% mkdir purescript-hello
% cd purescript-hello
3-4. pulpとpsc-packageで依存ライブラリをインストール。

3-5. ビルドして実行。
% pulp run
(詳細略)

3-6. ~/workspace/purescript-hello/src/Main.pursを開き、sailor! を world! に修正。

3-7. 再ビルド。
% pulp build
※ちなみに再ビルド後に実行。
% pulp run
3-8. テスト実行。
% pulp test
[わかったこと]
上にも書いてるけど、pulpは単純にpursを検索している訳ではなく
グローバルにインストールしたpursを見に行ってるので、ローカル
インストールする場合は少なくともpursはグローバルである必要が
あるっぽい。
そして、psc-packageは何で.exeがインストールされてるんだろう?
ってのが謎すぎる。Windows用バイナリだと思うんだがなー(Φω|
[参考サイト]