CodeIgniter 3.xでBulmaを導入するには?
CodeIgniter3.xでBootstrapまでデカくなくていいけど
場合の導入方法について調べたのでメモしておく(Φω|
調べただけで動かしてないけど基本的にそれでイケるはず.
[手順]
1. applicationフォルダと同じ階層に解凍したbulma
ディレクトリを配置.
※もちろん、assets/cssディレクトリ以下に配置しapplication
ディレクトリと同じ階層に置いても可.
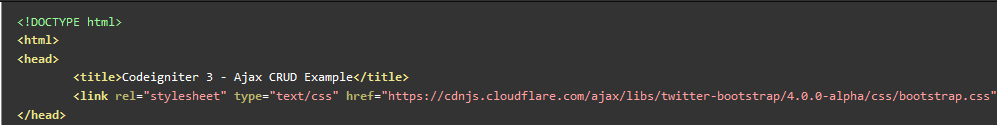
2-1. 利用するVIEWファイルの<head>タグ内にstylesheetを
設定し1を読み込む.
※以下はbootstrap4の設定例.bulmaも同様
2-2. または、共通headerとしてhead.phpを作成し、その中で
stylesheetを設定しても可.

※もちろん、ローカルに配置しないでCDNをURLで読み込んでも
可。
[参考サイト]